Magento extension Custom Layered Navigation Style by Mageex
MageCloud partnered with Mageex to offer Custom Layered Navigation Style in your MageCloud panel for our simple 1-click installation option. To install this extension - create your account with MageCloud and launch a new Magento store. It takes only 3 minutes.
Mageex always provides support for customers who have installed Custom Layered Navigation Style Magento module. Feel free to leave a review for the company and the extension so we can offer you better products and services in the future.
You may want to check other Mageex Magento extensions available at MageCloud and even get extensions from hundreds of other Magento developers using our marketplace.
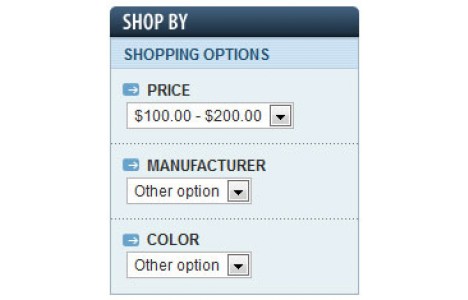
Change style of Layered navigation to dropdown select box or radio box.
Compatible with Magento 1.x
Custom Layered Navigation Style
Main Featured
Change style of Layered navigation to dropdown select box or radio box.
Select some of customized style for radio box.
Easy to select custom or default style for layered navigation in admin panel.
Installation
Please following instruction to install our product :
1. Extract compress packaged file.
2. Please backup your template & skin before continue next step.
3. Rename template & skin folder of product ribbon package according to your template & skin
current :
- template : app\design\frontend\default\default
- skin : skin\frontend\default\default
change to :
- template : app\design\frontend\default\[your template name]
- skin : skin\frontend\default\[your skin name]
4. Then upload all 4 folder named app, js, media, skin to your magento webroot.
5. Try to clear Magento cache then relogin your admin panel.
6. Installation is completed, you can see configuration field for this extension at System > Configuration > Mageex Modules > Layered Navigation Settings.
Note : our extension can replace some of your current file in template folder & skin folder, please try to backup your template before install our package.
This extension use JQuery to handle some of style, feel free to contact us if there is any trouble with your current Javascript.