Magento extension Masonry Responsive Image Gallery by Vsourz Digital
MageCloud partnered with Vsourz Digital to offer Masonry Responsive Image Gallery in your MageCloud panel for our simple 1-click installation option. To install this extension - create your account with MageCloud and launch a new Magento store. It takes only 3 minutes.
Vsourz Digital always provides support for customers who have installed Masonry Responsive Image Gallery Magento module. Feel free to leave a review for the company and the extension so we can offer you better products and services in the future.
You may want to check other Vsourz Digital Magento extensions available at MageCloud and even get extensions from hundreds of other Magento developers using our marketplace.
Category-wise, responsive image gallery using masonry.js Back-end configured, manage unlimited Image Galleries
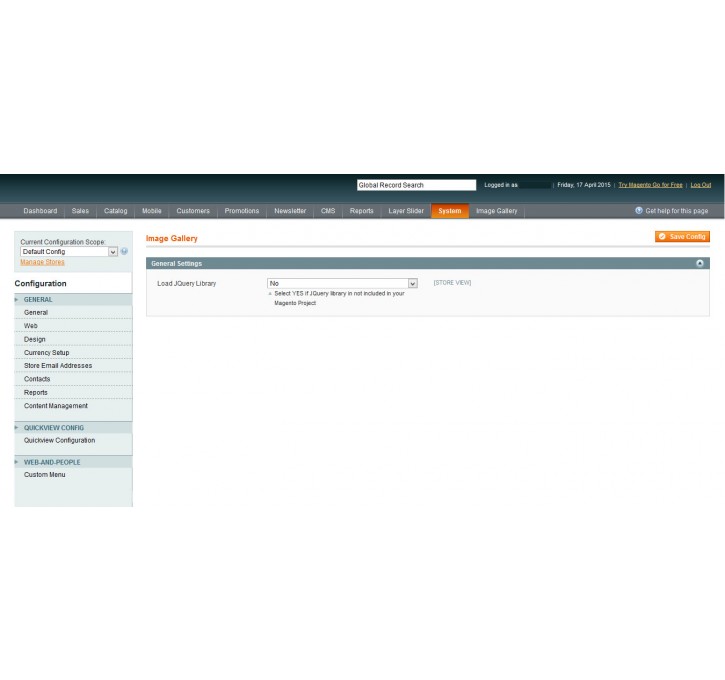
Compatible with Magento 1.x
Masonry Responsive Image Gallery
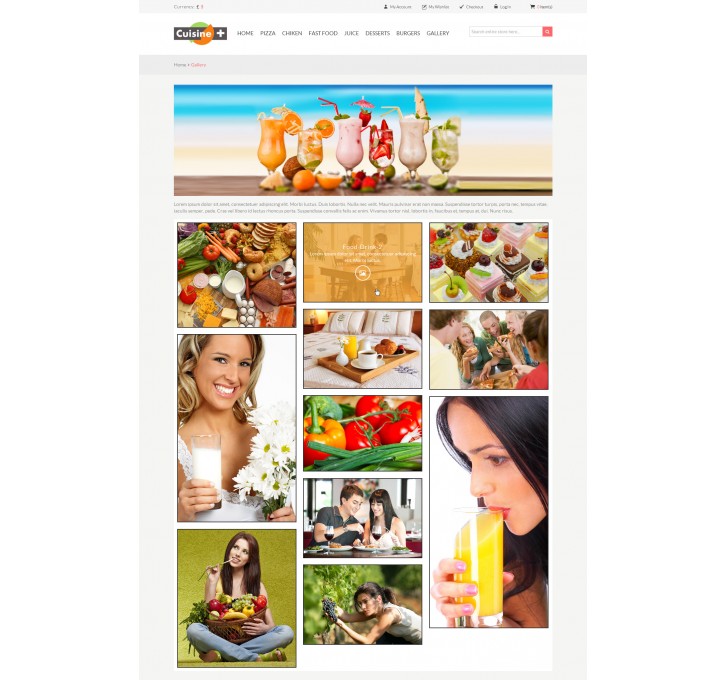
Create an exquisite Image gallery with Masonry effect, Magnific pop-up and Responsive layout. Our extension allows you to create multiple image galleries with a facility to display your gallery wherever you want on your website.
Simple 10 minute setup, and your image gallery is ready to wow your customers. Follow these steps to have it setup instantly:
- Download the extension from Magento Connect
- Create a Category, enter Category Description and Category Image
- Add more Images under Category
- Add the Code Snippet given below to invoke this beautiful Image Gallery
You can learn more about Adding Category and Images from How to add categories and Images? section.
Need Support? Click Here
Demo Link: http://extensiondemo.vsourz.co/gallery.html
Features:
- Unlimited Image gallery creation
- Ability to show category banner and description along with Image gallery
- Magnific Pop-up
- Masonry Effect
- Iterative hover effect
- Facility to add Image title and Description
- Image Sorting
- Smooth Pop Up navigation
- Responsive Layout
How to add categories and Images?
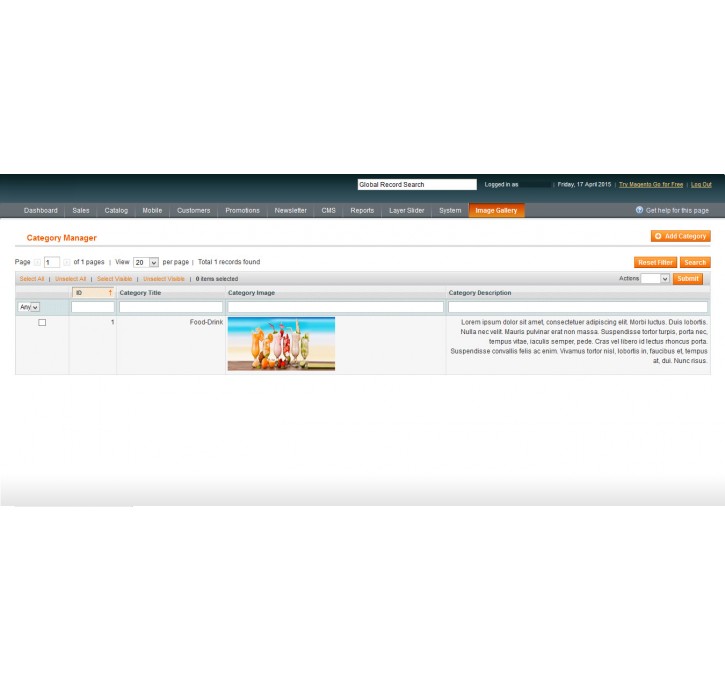
** Manage CategoriesGo To Image Gallery >> Manage Categories >> Add Category
- Category Title
- Category Image
- Category Description
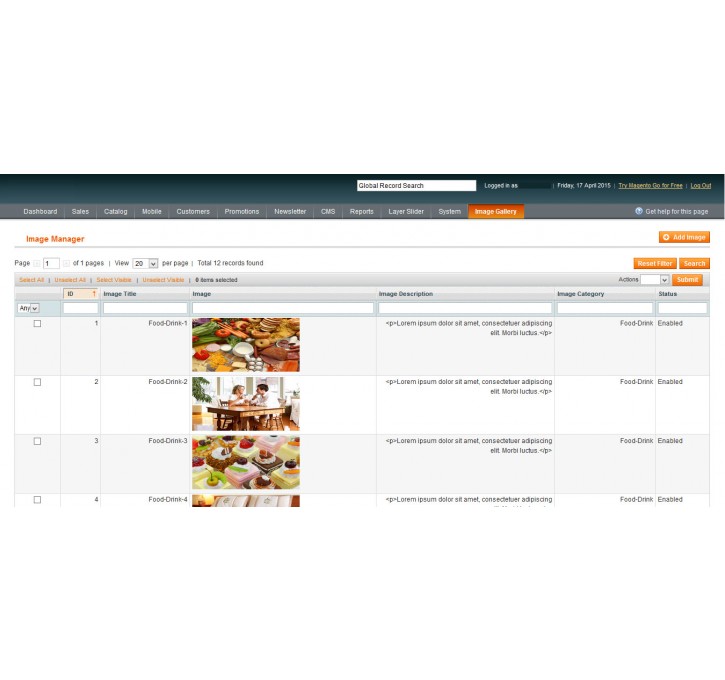
Image Gallery >> Manage Images >> Add Image
- Image Title
- Gallery Image
- Image Category
- Image Description
- Status [Enable/Disable]
** Shortcodes
ADMIN: {{block type="imagegallery/